How to make my site responsive in SitePro?
When you create your website you should think first of your audience. If you know that most of your visitors browse on large screens - make sure to use the maximum of the screen width, otherwise, if they mostly use phones to browse your site - optimize your content for small screens.
If you use Svenska Domäner's site builder to build your site you might take advantage of our prebuild professional templates. All of them are responsive-ready which means they are optimized for all browser widths. Here is a guide how to activate the responsiveness of your chosen template:
- Open your site in site builder.
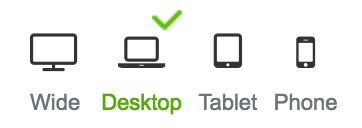
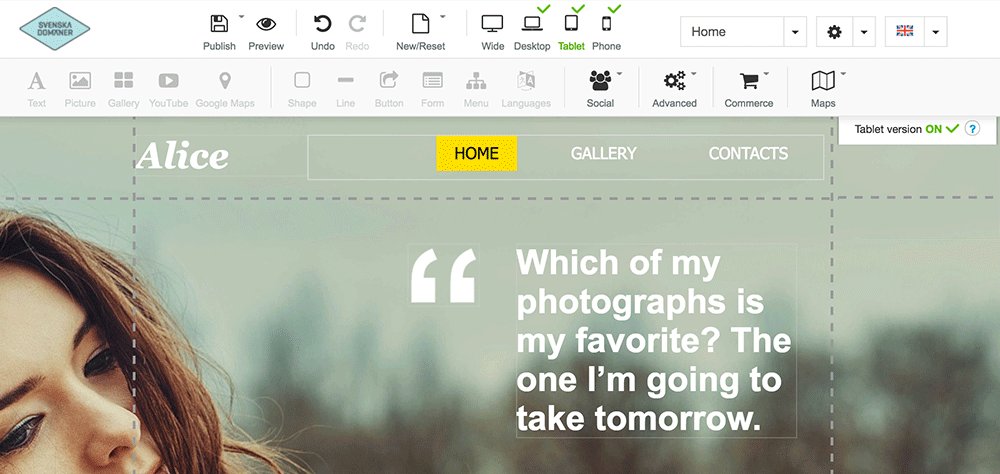
- Find the screen resolution options in the top bar.
All templates come with checked only "Desktop" screen resolution by default.
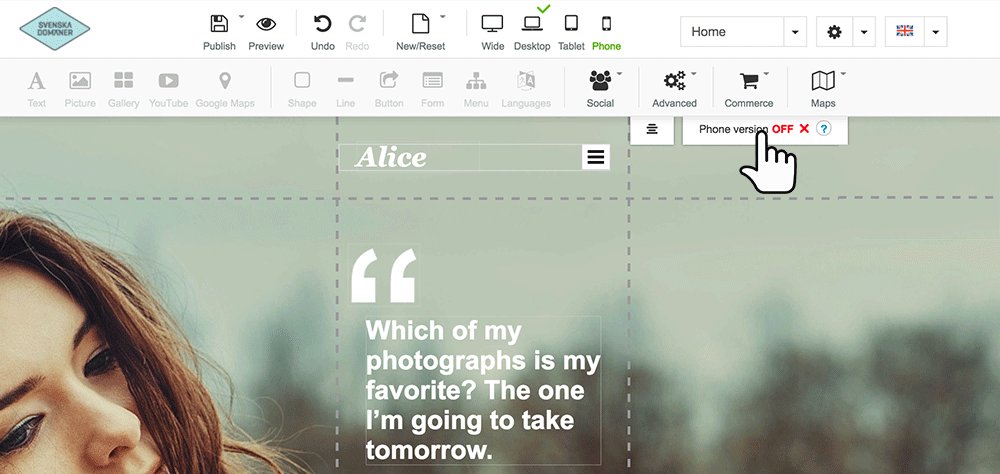
- Click on desired screen resolution (wide, tablet or phone).
- An additional white option will appear right below the default site builder menus.
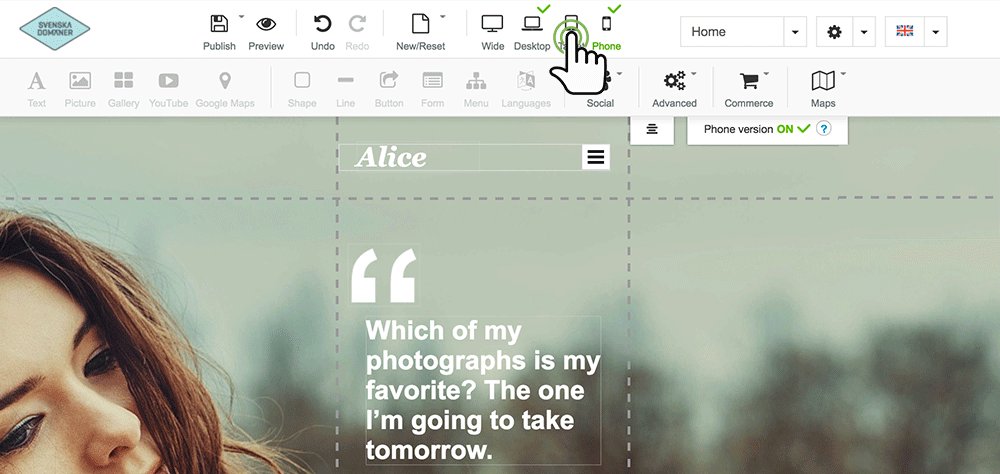
- Click on it to turn selected responsive version on.
- Repeat steps 3-5 for each responsive version you want to activate.

Once you have activated all desired screen resolutions, your site will be responsive on different devices.
Why is it important to have a responsive website?
Responsive web design creates better experiences for users on mobile devices. Since April 21, 2015, it is also considered as a Google ranking factor that responsive sites get a rankings boost.
Having a responsive mobile site mean more traffic from Google:
Starting April 21 (2015), we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high-quality search results that are optimized for their devices.
This article is not yet rated.
Login to give us feedback
Popular Questions
- How do I add a signature to my emails (webmail)?
- What is a SSL-Certificate?
- How do I change password for an email address?
- How do I create an email account?
- How to resolve issue with DNS?
- Why has there been a lot of weird characters added to my domain name?
- Why is my domain still regarded as "Available" after I have placed my order?
- How to set out of office auto responder?
- How to import DNS/forwarders data?
- What methods of payment do you accept?
